接下来我们就来讲讲这个解决方案:gligen-gui
好了,闲话少说,我们直接开整。
先给小伙伴们看下操作界面,这个图片上有 7 个不同颜色的画框,分别代表了不同的主体元素。

以下是实际生成的图片效果,完全是按照听雨想要的元素以及想要的位置生成的图片。
效果很棒啊有么有!

然后,我们具体来讲下如何安装以及如何使用!
首先呢,需要有 ComfyUI 的环境,这个听雨之前讲了很多 ComfyUI 的插件了,小伙伴们应该都不陌生了哈!
然后需要下载对应的模型,模型听雨会放在文末的网盘中。
小伙伴们把模型放到自己 ComfyUI 对应的目录下就可以了:
ComfyUImodelsgligen
然后还需要安装一个 python 库:Flask
一般我们直接使用官方整合包或者秋叶整合包的小伙伴,找到 python 文件夹目录。

还是在当前文件夹目录,输入 「cmd」,然后点击回车。

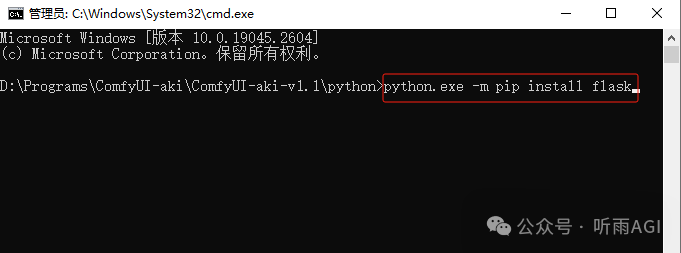
打开 Windows 命令提示符,这里直接打开就是当前的文件夹目录了。
然后我们输入红框中的命令,直接点击回车等待自动安装就可以了。
python.exe -m pip install flask
显示红框中的内容就说明是安装好了。

然后把听雨网盘中的 gligen-gui 文件夹和 gligen-gui.bat 文件拷贝到和 ComfyUI 同级目录下就可以了。

然后我们用记事本打开「gligen-gui.bat」文件,修改两个红框中的内容。
第一个改成自己本地的 ComfyUI 路径,比如听雨这里和「gligen-gui」文件夹同级的目录是 「ComfyUI-aki-v1.1」,那这里就从这个目录开始找到「python.exe」所在的目录,这个目录之前我们应该都已经找到了。
第二个端口是我们本地启动 ComfyUI 的端口,一般默认都是 8188,这个端口启动了 ComfyUI 以后就可以看到,替换成自己本地的端口就行。

好了,修改完以后记得保存修改,然后点击「gligen-gui.bat」运行就可以了。
运行成功是这样的,红色告警部分不用管。
这里还有个前提,需要先启动 ComfyUI,要不然「gligen-gui」虽然启动成功了,但是没法绘图。

复制以上的地址:http://127.0.0.1:5000/
在网页上打开以后,向下滑到「CHECKPOINT」模块,可以正常选择模型就是可以了。

然后我们就可以愉快的玩耍啦!
先来介绍一下界面上的部分功能吧,大多数的参数其实和 SD 中都是一样的。
QUEUE PROMPT:生成图片,点击这个图片就可以生成图片了。
POST:不用管。
SHOW ALL:和 HIDE ALL 是相对的,一个是展示我们的画框,一个是隐藏我们的画框,试一下就知道了。画框是啥待会讲。
DELETE ALL:删除我们的画框。
接下来就是正反提示词框了,默认就行,填写一些通用的提示词就可以了,绘画的主体提示词不要加在这里。

DOWNLOAD IMAGE:下载生成好的图片。
SET CANVAS BACKDROP:支持上传背景图。
IMAGE DIMENSIONS:图像的尺寸,除了选择三个默认的尺寸外,手动填写尺寸需要点击 UPDATE。
CHECKPOINT:选择大模型没啥好说的,暂时只支持 SD1.5 的模型哦。
SAMPLING:这里面的参数都不陌生吧。
LORA:还支持加载 Lora 哦,基本的功能都有了!

然后我们就正式开始操作吧:
选择好尺寸以后,在左边的画布上的不同位置,用鼠标框选区域。
每增加一个画框右边栏会对应增加一栏输入框,输入我们想要元素主体的提示词。

比如,听雨在画布上增加了 7 个主体元素,画框可以交叉,也可以包含。

然后点击生成,是不是很完美,终于可以让图片顺着我们的构思来生成了。
点击右边框中的按钮 HIDE ALL 可以把画框都隐藏掉,只显示图片哦。

小伙伴们觉得咋样嘞!听雨觉得是真的蛮好用的!尤其是对设计工作者而言!精准绘图有么有!
期待一下作者大大的下次更新!
好了,今天的分享就到这里了,感兴趣的小伙伴快去试试吧!网盘漏了,修改字数不够,先私聊我获取!
(来源:公众号 听雨AGI,查看原文 >>>)
.png)





发评论,每天都得现金奖励!超多礼品等你来拿
登录 在评论区留言并审核通过后,即可获得现金奖励,奖励规则可见: 查看奖励规则